
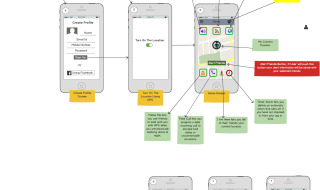
An extraordinary method for uniting your ideation process and placing it into something that is more substantial and less demanding to imagine is portraying wireframes. To numerous, the expression “wireframe” may sound new, yet wireframes are basically a representation of the skeletal structure of a mobile application, all the time contrasted with a building’s outlines.
Being an application’s spine, they lay out the structure, chain of command and relationship between the components that make up a mobile application. A wireframe is an outlining device for any improvement administrations at the fundamental level. A wireframe is generally used to lay out the working and usefulness of a specific screen arranged by client needs.



How to Create a Wireframe
Wireframes can be easily created through different tools like Balsamiq, ForeUI, Lumzy, Proto, iPhone Mockup, Mockups.me, Mockflow etc. Then again, the customer must comprehend the significance of this step and exploit the chance to impart any yearnings and requirements that could be lost. Customarily, wireframes are thought little of and not exceptionally all around refreshing, but rather it is in this stage the client can work together the most with the originator to establish the framework of the last item.
Is Wireframes Used to Show Only Layout
Wireframes give a simple approach to accept the ease of use of an application by permitting the client to imagine and explore through its diverse areas. They manage the client through a full affair without being diverted by the visual configuration and realistic components that at this stage may bring about undesired draws of consideration. Continually being occupied with wireframing allows the designer and the client to perform more profound and more profitable investigations of different outline thoughts, ideas, and work processes, bringing about an application that is completely practical, natural, and easy to understand.
AppSquadz has well designed wireframes must give the user a clear understanding of the structure and functionality of an application. We have an experienced team to design such a nice wireframes and we work on it very effectively.
A wireframe is a low-devotion visual representation of a website format plan, now and again referred to as a skeleton, outline or Blueprint.
Wireframes allow project Members and clients to do such things as:
- Test and refine nafigation.
- Perceive how content lays out on the page.
- Study and quickly refine the client interface outline of web structures and intelligent components.
- Assess general viability of the page design against ease of use best practices.
- Decide web improvement/programming requirements.
Keep it Simple
Try not to include more description in wireframe, you may need to adjust it later. So don’t make it a befuddling one by demonstrating more information. Wireframing is not a cure-all, but rather is something we’ve observed to be an extremely important tool – once we always used for mobile app development. Wireframes give web engineers an unmistakable way of what must be finished. It clears up the heading and a goal of the webpage fabricate and takes into consideration better basic leadership as to which web advancements, procedures and procedures ought to be utilized as a part of request to accomplish a magnificent result.
Wireframing makes it fast and economical to change or even upgrade an outline at precisely the time when you need to be doing significant changes and tweaking. AppSquadz is one of the best wireframe design and development company for app development projects.